Researching Images and Resizing Images - in Photoshop.
You need six images for each of your pages.
For the Index (home) Page, the images can be of anything you are interested in.
The other pages need images more specific to the topic:
Places - You have been to, or would like to go to.
Interests - Your interests and or hobbies, or sports.
Fav Foods - Foods you like.
The My Music page needs six soundtracks and an image for each artist/group featured on the soundtrack. You will need to look at the Music link before searching the images.
First how to find the image size in Google Images.
In Google Images, search for the images you need for you website.
On the Google Image Thumbnails Page run the mouse over the thumbnail image and on the bottom left the image size will appear in pixels.
If the image is more than 480px wide you can use it, but it cannot be not less! You can always make a large image smaller, but not a small image larger.
Then click on the image for the full size image and then save that image (not the thumbnail) to your website folder. The size on the left is the width.
Resizing the Images.
If the images are larger than 480 pixels wide, you can easily resize them in Photoshop.
Open Photoshop.
Open all the images.
If necessary change the Image Measurement to Pixels, from the default sizing of centimeters, or whatever.
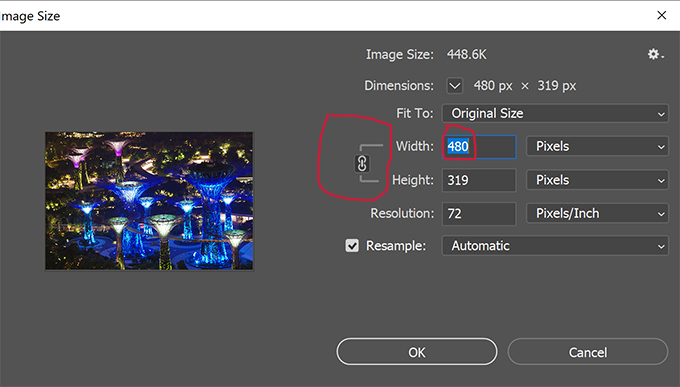
Select Image/Image Size and resize the image width to 480px. The height will also change accordingly. However ensure the Constrained Proportions chain is on. See below:
Saving the images for the Index Page only.
Save the resized image as the original image name, with an 's' to identify it as the small version of the original image. Do not overwrite the original image, as you will need that later, when you hyperlink the small image to the original image. Make sure all of your images are saved to your website folder, if not they will be unable to be accessed.
An example of saving the image: If the original image was named surf.jpg, the small version would be names surfs.jpg. Make sure the image type ie: .jpg is after the 's.'.
The My Music Page will not be hyperlinking the smaller images to the original. Instead you will be hyperlinking the sound track.