Music Link Page
This task is in two parts:
Soundtracks.
An extension activity - create a 20 second ringtone.
1/. You will need to (at home) find six soundtracks that you really like. Save the MP3 tracks to a USB and bring them to school and place in your website directory. There are many MP3 download websites. One suggested is the Free MP3 Download Online.
If you have no access to music downloads, there are 1700 tracks available for you to use, of various genres.
Copy the six soundtracks to your website folder.
2/. For each soundtrack you will need to find an image of the six singers or groups, which needs (again) to be greater than 480 px wide.
4/. Edit each image width in Photoshop to 480px wide.
5/. Insert the image into the soundtrack webpage, using Dreamweaver. On the opposite column to the image you need to name the artist/s and where they are based (which country), as well as their music genre.
6/. The next step is to link the sound file to the image, in Dreamweaver.
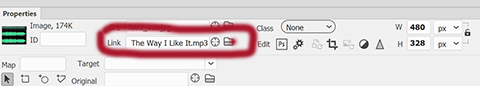
On the webpage, select the image.
Then in the properties window, select the folder next to the link rectangle.
Then find the soundtrack in your website folder and click on it. The name of the track will appear in the link bar.
7/. Check the music in the browser.
First ensure you have headphones.
Save the page and open it in the browser, by double clicking on the music file in your website folder.
Click on the soundtrack and it should start playing.
You maybe prompted to choose the music player. Select Windows Media Player.
If all playing, you are done!
8/. Now to create your ringtone, using Adobe Audition.
1/. Create a new file - audio file.
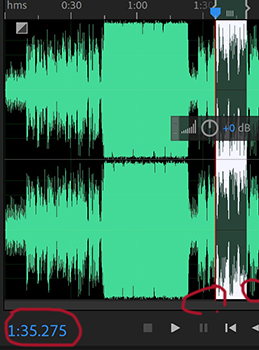
2/. Using two or three of the soundtracks, play each of them in Audition and select a piece of the track you will use.
The maximum ringtone length should be 20 seconds!
The image below shows how to select part of the soundtrack.
3/. After having made the selection of the first track, create a new file in Audition, then copy/paste that section to the new file and join it up to the previous track.
4/. Play the ringtone and check it's length, and edit it if it's too long.
5/. If there are any edits needed, either in each track's length or in the join. You can edit each track's length just by selecting the beginning or end and deleting that section. The join can be edited the same way or use the Favourites fade in or fade out command.
7/. Play the ringtone to ensure you are satisfied with it.
8/. Save the finished track as ringtone.mp3.
9/. Create a link at the bottom of the page as ringtone. Select the words ringtone and add the link from your file to activate the ringtone link, or just use this image and create a link from it, as you did with the soundtracks above.
This is a link to a 21 second working ringtone.
10/. Hand in on USB your complete website folder and you are done!