Scale/Size
Scale (Size)
Size is the physical dimensions of an object. Scale is the relative size of different objects in relation to each other or a common standard. Proportion is harmony of scale. All three are naturally interrelated concepts and all three enter your design thinking often.
Scale is size, however scale is simply a relative comparison of some measurable quality. Size is often compared and contrasted objects with terms from opposite ends of the scale. Bigger and smaller for example. Contrast only exists within a scale. Objects contrast through scale and the greater the difference along the scale the greater and better the contrast.
When scale is in harmony, it’s in proportion. The relative size of elements works. Proportion helps create unity in a design. Elements out of proportion evoke emotion and call attention to themselves, sometimes in a way that makes the design look bad. Purposely done, out of proportion elements can communicate additional meaning.
Size, scale, and proportion are design elements that allow us to manipulate the ideas of many different design principles. Learn to see what messages are communicated by using them in different and interesting ways.
Playing with the scale and size of your objects, shapes, type and other elements add interest and emphasis. How boring would a symmetrical website with all similarly sized ingredients be? Very. But the amount of variation will depend heavily on the content within. Subtle differences suit professional content, while bold ones prefer creative enterprises.
How To Use Size, Scale, And Proportion In Web Design:
Loud and soft, dark and light, big and small. Each is a relative measurement of some quality on some scale. Day doesn’t exist without night and up doesn’t exist without down. Each exists in contrast to the other and contrast occurs on a scale.
In design when we talk about scale we’re usually talking about the quality of size, bigger and smaller, and the relationship of different design elements at different sizes. We’re also talking about proportion, which tells us how well we’ve scaled our design.Size, scale, and proportion are all related concepts. Let’s define them quickly and then talk about each in a little more detail.
- Size: the physical dimensions of an object
- Scale: the relative size of different objects or of an object to a common standard
- Proportion: harmony of scale
Size
Web designers make a lot of choices about size. We determine the size of the overall page. We think about the size a sidebar should be as well as the size of the header and footer and main content area. We size images to fit within our design, set the size of the text on the page, and build the perception of mass through size.
Size is an absolute measurement. The page might be 960px wide. The font size might be 14px. The header might have 150px of height. Every element on your page will display at some size.
You even need to consider the size of the files we create in order to speed up download times.
You aren’t limited to using absolute measurements when designing of course, but when your audience is viewing your design everything will appear in absolute measurements. Those measurements may change as the browser is resized or from one person viewing the page to the next, but at any discrete point in time all of your elements are displayed with fixed dimension and size.
On it’s own size isn’t very interesting. To say something is 200px wide is mostly meaningless until we compare that 200px with another measurement. Big and small are more interesting than 200px. In fact you can’t even say much about 200px by itself. It’s neither big nor small until compared with something else.
Things get more interesting when we talk about scale.
Scale
Scale is a relative level or degree. It’s a general measure of how much. Scale is a progressive classification of some quality like size, amount, importance, or rank. In visual design when we talk about scale we’re typically concerned with the quality of size, however color is also on a scale, as is anything you can speak about in contrasting terms.
Anytime one can make a relative comparison between objects you have scale.
Again scale is about relative measurements. A single object has no scale until it’s seen in comparison with something else. Of course the moment we place an element on the screen we have something to compare it to.
You can compare it to the format (the printed page, the browser window) the element is placed within. We can compare it to the space around the element as placing a single element on the page immediately creates a figure/ground relationship between element and whitespace. We can compare it to some common standard. The important thing to keep in mind is that scale needs comparison. It needs to measure something in relation to something else.
Scale is used across many design principles. It’s one way we can show contrast between different elements as well as showing similarity in groups of elements. Scale communicates relationships between elements. Two elements of the same size are seen as being equal in some way. Two elements with a clear variation in size are seen as different.
Through scale we can create variety in visual weight which leads to:
- dominance and focal points
- flow and rhythm
- balance
- visual hierarchy
Scale can be used to create the illusion of depth as larger elements tend to advance while smaller elements tend to recede into the background. Scale creates perspective in a composition. It can also be an effective way to create icons.
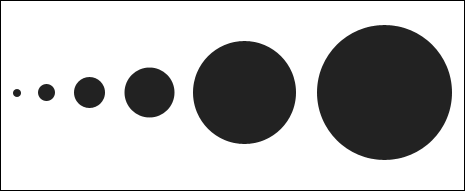
Scale can imply meaning as in the image below. The larger circle confronts the smaller circle communicating pressure and intimidation. The larger circle dominates the smaller circle. It imposes its will, it exerts its influence on the smaller circle. The smaller circle might be seen to be afraid or it might be seen to be timid.
All of the messages above are communicated through scale alone. Through a relative contrast in size we’ve created an interesting association between two circles. The composition becomes active with the contrast and implied meaning. A lack of scale leads to a static and boring design. It’s the difference between things that makes them interesting.
When contrasting 2 elements we usually want to make the difference a big one. Make the contrast in size obvious. A lack of scale creates competition between elements and leaves the reader to determine their own entry point into your composition. Your elements compete for attention with a lack of scale.
Typographic Scale
Typography needs to be legible and readable at different sizes. Typographic scale creates hierarchy in information. Scaling the space between lines of type creates a vertical rhythm through your text.
As in music scale creates rhythm in typography. It creates tempo through the size of the text and the size of the space between the text.
When you set type in ‘px’ you create a scale relative to the resolution of the screen. When you set type in ’em’ you create a scale relative to the text itself, based on the width of the letter ‘m’ of your font choice.
- Typography: Baseline Rhythm Deciphered
- Setting Type on the Web to a Baseline Grid
- Don’t compose without a scale
- Proportional leading with CSS3 Media Queries
Scaling Fallacy
The scaling fallacy is a tendency to assume that a system that works at one scale also works at a larger or smaller scale. Different scales bring with them a new set of challenges that require a new solution.
Think of a small building. The effect of wind against any of the building’s planes may not be a significant problem. As the building grows in size, as it’s scale increases, the surface area of those planes increases and the wind against them has a much greater impact.
Different building materials might need to be used or at the very least the same building materials would need to be used at different sizes and strengths. A greater depth of concrete used to protect against the horizontal forces of wind add more weight, more vertical force. It’s possible the small scale design may not work at the new larger scale.
Think back to typography, Helvetica is a beautiful font that renders well, until you look at it on a Windows machine where the font is displayed at less than 16px. Some fonts look great when big and are unreadable when small. Some fonts work well at smaller sizes and yet look awful at a larger scale. A new scale means new challenges and new design decisions.
Proportion
Proportion is the relationship between elements with respect to a comparative magnitude. It tells us whether or not our scale is in harmony, whether or not the different sizes of our elements are in agreement and balance. When one element of your design changes size, the others should also change size similarly if you want to keep them in the same proportion.
Proportion is usually defined as a comparison of dimensions or distribution of forms. It looks at the relationship in size and scale between objects in a composition. Proportion can be used to help define symmetry and visual weight, and can often create a sense of tension that focuses the eye, and can often create a sense of tension that focuses the eye.
Proportion done well creates rhythm and a sense of harmony or unity in a composition or design. The most universal standard of measurement when it comes to proportion is the human body. We tend to judge the size of objects by our own experience based on human proportion.
For example experience tells us an elephant is bigger than puppy. If our design shows both and the elephant is bigger to a degree similar to what we experience in real life they seem in proportion in our design. If the puppy is shown larger we begin to question the proportion, unless other things like perspective work to maintain the proportion of human scale.
Generally, proportion is only noticed when one or more elements are out of proportion with other elements, the format of the design, or human experience.
People respond emotionally to proportion. When something is out of proportion it can evoke negative feelings. This could, of course, be the desired effect. Just understand that you are communicating different messages by placing elements in and out of proportion and make appropriate decisions based on what you want to communicate.
Remember small or big is perceived in comparison to nearby elements, the format of the design, and natural human size. When you go against these, particularly human scale it creates tension and calls attention to those elements out of proportion. Again this isn’t necessarily a bad thing. It can be used to exaggerate the message of a particular element, call attention to certain elements, and create an unexpected visual hierarchy.
Think for a moment about any house or apartment you’ve ever been in. Most likely the ceilings were at the same height, doorknobs placed the same distance from the floor, light switches all placed at a similar height on the walls. These dwellings were designed for human proportion as makes sense.
How about those with low ceilings or door jambs where you need to crouch to move from room to room? How did it make you feel? What about a church with very high ceilings? It’s not being built for human proportion. What does the larger scale communicate?
Line Colour Shapes Space Texture Typography Scale/Size Dominance Balance Harmony Main